material ui drawer submenu
Its a set of React components that have Material Design styles. Can you please let me know how can i create like this.

Pin On Ux Ui Design Inspiration
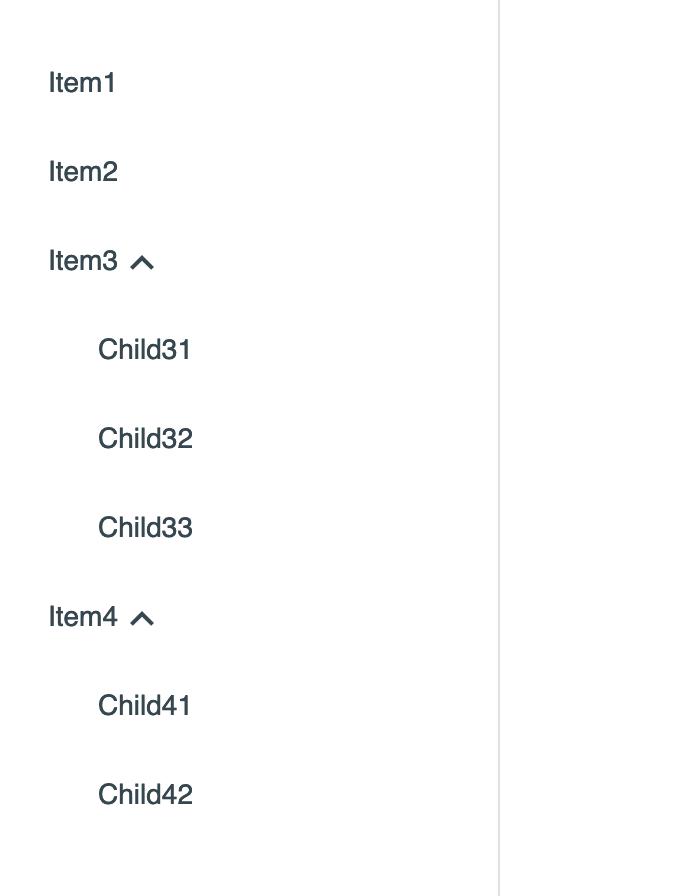
Im looking for nested drawer.

. Im using material ui in Reactjs. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. I see there are some drawer available in material ui site.
State class applied to the root element if disabled true. Umar-khan posts at. In this article we will discuss React Material UI Menus.
Material UI is one of the most popular UI frameworks developed by Google. Defines from which average velocity on the swipe is. Menu is used to show a list of options.
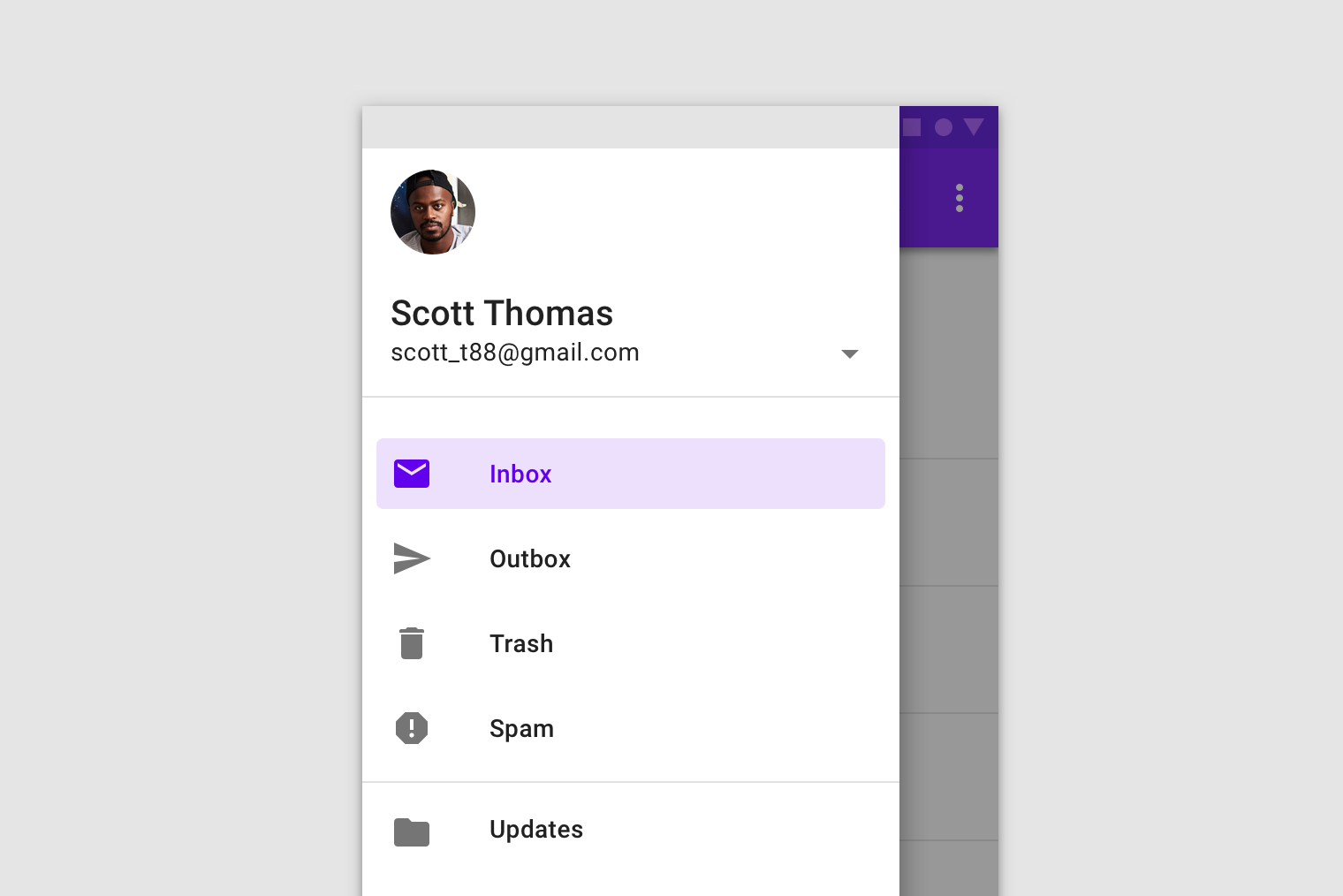
Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the web pagewebsite. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. Bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge.
We then add the content inside by putting sideList inside the div. MUI is a lightweight CSS framework that follows Googles Material Design guidelines. Build beautiful usable products faster.
Drawer Navigation drawers provide access to destinations in your app. Material Design is an adaptable systembacked by open-source codethat helps teams build high quality digital experiences. Material UI Drawer is the most widely used component of Material UI.
The drawer component is designed to add side content to a small section of your app. Here is an example of this. Then we can apply the styles with the useStyles hook returned by makeStyles.
Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. In this article well look at how to add drawers to Material UI. Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts.
Drawer React component - Material-UI. Drawer is a material UI component that gives access to supplementary contents on a page. In this video we go over120 Appbar Toolbar and how they work together310 Everything nested inside Appbar and Toolbar410 Examples of different Headers5.
They are only used with bottom app bars. To set the background color of the Material UI drawer we call the makeStyles function to create the styles. Material-UI is a UI framework for React that provides various components implementing Googles Material Design guidelines.
Material Ui Nested Menu Item Examples Learn how to use material-ui-nested-menu-item by viewing and forking example apps that make use of material-ui. MUI is designed from the ground up to be fast small and developer-friendly. If you havent had the opportunity to use it until now take a look.
Solved material ui Drawer - How to Initialize Drawer Inside Container Element. PaoloDiBello October 1 2018 306pm 3. Adding Menu Items in Navigation Drawer Dynamically Introduction.
The Material UI library is designed for faster easier and developer-friendly user interface development. Im trying to use a temporary right Drawer component and I want the drawer and its backdrop to be contained. It can be anchored from the Top Bottom Left and Right that is our Drawer can be displayed on any part of the page and this can be done by passing a prop called anchor and setting it to either Top Bottom Left and Right.
Swipe to open is disabled on iOS browsers by default. But no one is doing what I want. Android Studio provides support to add Navigation Drawer Activity from IDE itself.
Rather than adding side content to the app as a whole these are designed to add side content to a small section of your app. I did but maybe its just that I am blind and it doesnt explain it with further. Navigation drawers provide access to destinations in your app.
State class applied to the root element if keyboard focused. It is seen in almost all the websites as they provide better user interaction and easy to navigate in between. Material UI Responsive and Persistent Drawers.
Material Design is an adaptable systembacked by open-source codethat helps teams build. This is accomplished using the and components which are analogous to their sidenav equivalents. Affects how far the drawer must be openedclosed to change his state.
The mdc-drawer-scrim next sibling element is required to protect the apps UI from interactions while the modal drawer is open. Specified as percent 0-1 of the width of the drawer. Now Material-UI is supported by all major browsers and platforms.
Material UI is a Material Design library made for React. 3 Some reflections about React and TypeScript 4 How to fetch data from the network 5 Using WindowlocalStorage with React 6. Styles applied to the root element if dense.
With such Activity it automatically generates menu items for navigation drawer in form of a xml file resource located inside resmenu directory. Example Layouts Responsive Side Menu.

Sidebar Multi Level Navigation In React With Material Ui By Ratheesh Kumar Medium

Paktor Store Store Design Store App

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow

Https Www Behance Net Gallery 38835365 Bold Leads Landing Pages Landing Page Web Inspiration Web Design

Reactjs Material Ui Drawer With Expandable Side Menu Stack Overflow

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Javascript How To Align Material Ui Menu Items Stack Overflow